이번 포스트를 시작으로, Unity 4.6에서 새롭게 소개된 Unity UI를 이용해서, 특징들을 몇가지 예제를 통해 알아보고자 한다.
여기서는 간단한 체력바를 만들어 볾으로써, Slider UI를 스크립트로 제어하는 방법을 배울 수 있을 것이다.
(유튜브 영상)
자, 이제 시작 해보자.
1. 'Play'라는 새로운 씬을 만들고 저장한다.
2. 해당 씬의 Main Camera를 (0, 1, -15)에 위치시킨다.
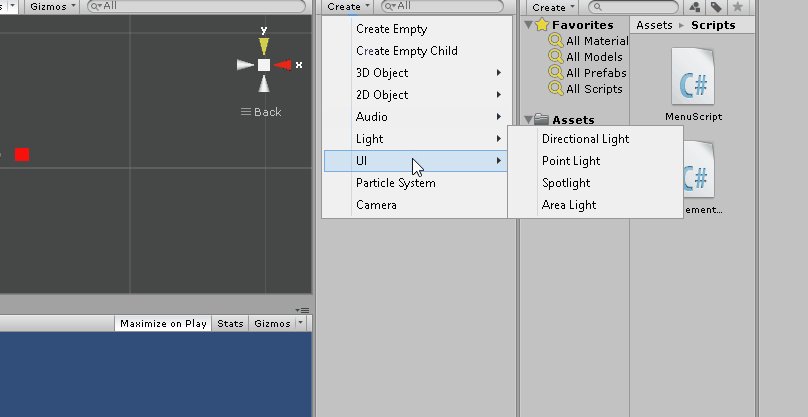
3. 씬에 Directional Light(GameObject -> Light -> Directional Light)를 추가하고, (0, 1, -15)에 위치 시킨다.
4. 씬에 Cube(Gameobject -> 3D Object -> Cube)를 추가하고, 이름을 Player라고 수정한 다음 (-1, 1, -10)에 위치시킨다.
그리고 Player에 Rigidbody 컴포넌트를 추가하고, Use gravity 체크박스를 해제한다.
5. 또 다른 Cube를 만들고 이름을 Fire라고 한다. 다음 (2, 1, -10)에 위치시키고, Fire의 BoxClider 컴포넌트의 Is Trigger 체크박스를 체크한다.
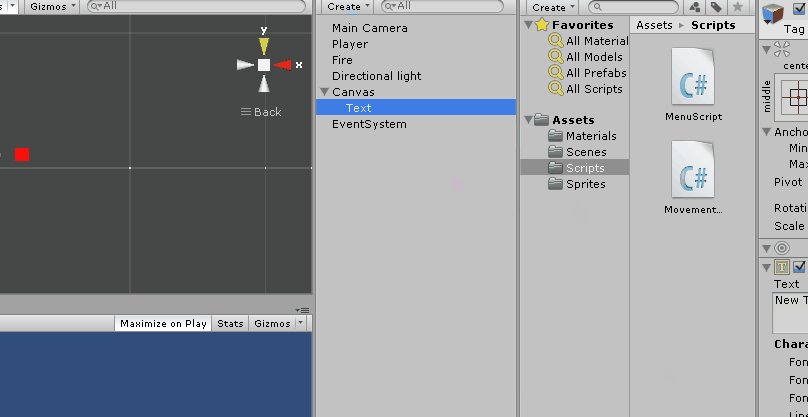
6. 이제 Health Bar Hud를 나타낼 Health라는 이름을 가진 Text UI를 추가할 차례다.

7. Text를 게임화면의 왼쪽 상단에 보이게 위치시킨다. 마찬가지로 텍스트의 앵커 포인트도 이동시키는 것을 잊지 말아야 한다.
위 그림은 내가 어떻게 설정했는지를 보여준다. 위에 설정된 것처럼 해도 되고, 자신이 원하는 대로 세팅을 해도 상관은 없다.
- 1. Health Text의 위치를 나타낸다.
- 2. Text의 이름을 HealthText로 변경하였다.
- 3. HealthText의 Position과 Rect Transform, 그리고 Anchor의 min, max position을 나타낸다. 또 Text의 Content는 Health로 변경하였다.
- 4. Text가 동적으로 변경되게 하기 위해, Best Fit을 체크하였다. Max와 Min Size를 설정하고, 폰트 색을 흰색으로 바꾸었다.
8. Canvas에 또 다른 Text 요소를 만들고, 이름을 GameOver라고 한다. 자신이 원하는 곳에 위치시킨다음, 각 모서리에 앵커 포인터를 위치시키자. 또 BestFit을 체크하고, 원한다면 폰트 색도 변경하자.
9. 이제 Player의 Health를 나타내기 위해 Slider를 추가해보자. Health text옆에 위치시킨다음, 적절한 사이즈로 조절하고,앵커또한 각 모서리에 위치시키자.

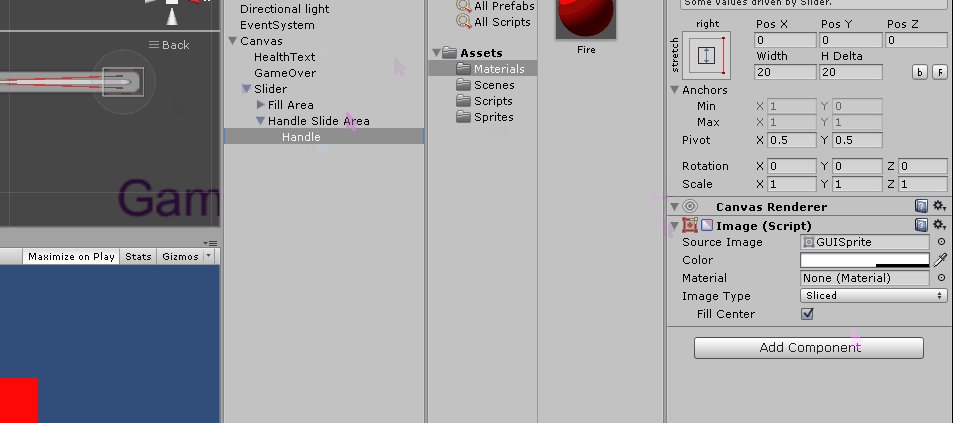
10. Slider Handle은 필요없기 때문에 Disable 시킨다.

11. Slider Fill의 색을 Green으로 변경시킨다.
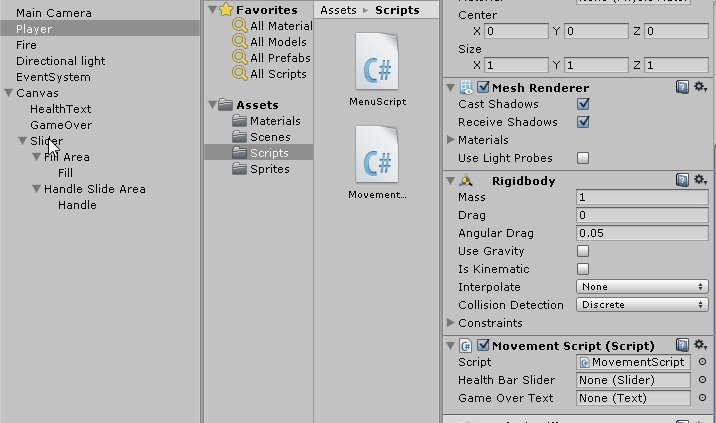
12. PlayerMovement라는 이름으로 새로운 C# 스크립트를 생성하자. 그리고 Player 게임 오브젝트에 붙인다.
PlayerMovement의 코드는 다음과 같다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | using UnityEngine; using System.Collections; using UnityEngine.UI; public class MovementScript : MonoBehaviour { public Slider healthBarSlider; //reference for slider public Text gameOverText; //reference for text private bool isGameOver = false; //flag to see if game is over void Start(){ gameOverText.enabled = false; //disable GameOver text on start } // Update is called once per frame void Update () { //check if game is over i.e., health is greater than 0 if(!isGameOver) transform.Translate(Input.GetAxis("Horizontal") * Time.deltaTime*10f, 0, 0); //get input } //Check if player enters/stays on the fire void OnTriggerStay(Collider other){ //if player triggers fire object and health is greater than 0 if(other.gameObject.name=="Fire" && healthBarSlider.value>0){ healthBarSlider.value -=.011f; //reduce health } else{ isGameOver = true; //set game over to true gameOverText.enabled = true; //enable GameOver text } } | cs |
- GameOverText는 Health가 0일때만 보여야 되기 때문에, Start 함수에서 GameOverText를 disable시킨다.
- Update함수에서 isGameOver가 false인 경우, 키보드로부터 입력을 받는다. 왼쪽 화살표키를 움직이면 왼쪽으로, 오른쪽 화살표키를 누르면 오른쪽으로 움직인다.
- OnTriggerStay함수는 Slider의 Value값이 0보다 클 경우에, Player와 Fire객체의 접촉을 감지한다. 만약 Player가 Fire와 접촉할 경우, Health는 프레임당 0.01씩 감소할 것이다. 이 값은 Slider에 나타난다. 만약 Value가 0일경우, GameOverText가 enable 된다.
(Note: Slider Value의 기본 값은 1로 설정된다.)
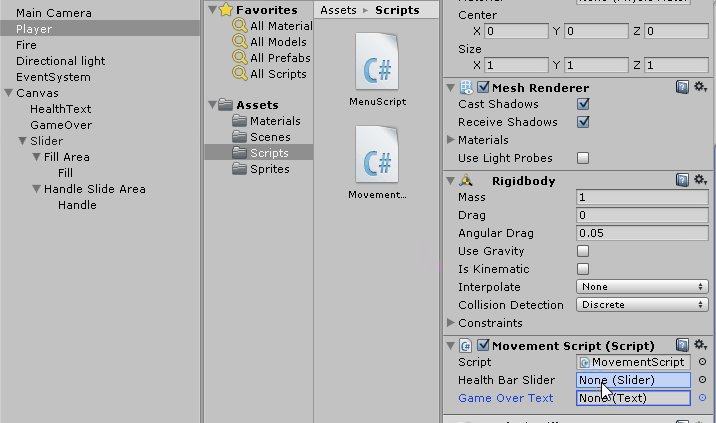
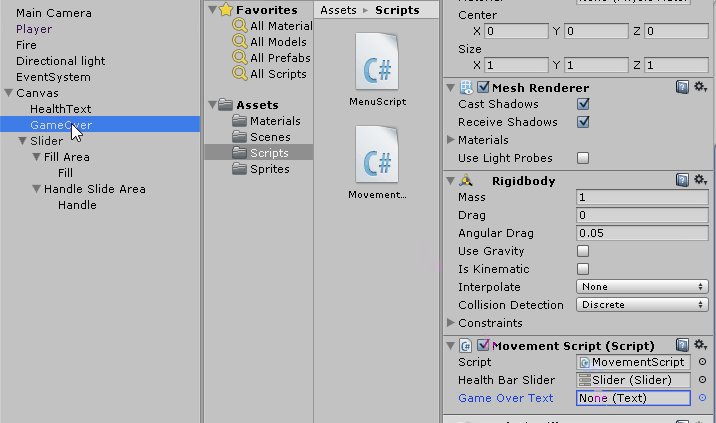
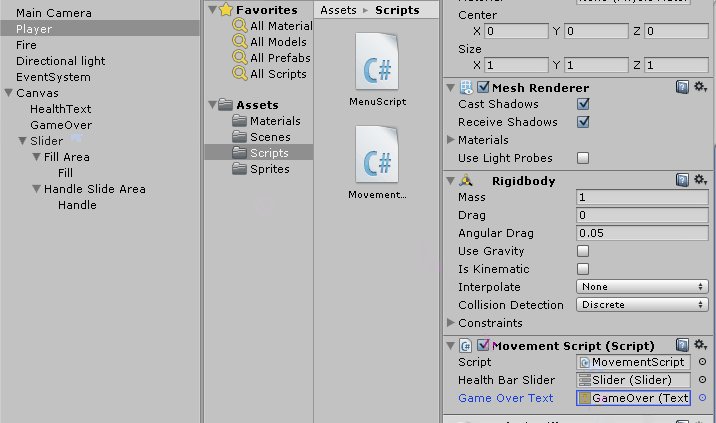
13. 스크립트를 저장하고 다시 유니티로 돌아와서, 밑에 처럼 Slider와 GameOverText를 스크립트의 레퍼런스 필드에 추가하자.

14. 자 이제 테스트를 하기 위한 모든 준비는 끝났다. Play를 눌러 실행시킨다음, 화살표의 왼쪽과 오른쪽 키를 눌러 Player를 움직여 보자.
'유니티 개발 정보 > UI' 카테고리의 다른 글
| Canvas Group (0) | 2015.08.06 |
|---|---|
| Canvas (1) | 2015.02.04 |








